Après les overlays, StreamElements propose également un service pour vos alertes de stream, que ce soit pour Twitch, YouTube, Kick, Facebook ou même X. On va voir comment configurer tout ça en détail et comment ajouter ces alertes dans OBS ou Streamlabs Desktop car, rappelons-le, de belles alertes c’est toujours un plus pour renforcer l’engagement des viewers.
Principe de StreamElements
Si vous ne connaissez pas du tout StreamElements, je vous suggère de consulter au préalable l’article décrivant leur système d’overlays, car les alertes fonctionnent exactement selon le même principe : tout se configure via l’éditeur en ligne et il faudra ensuite ajouter une source navigateur sur OBS Studio.
Choisir un design d’alerte
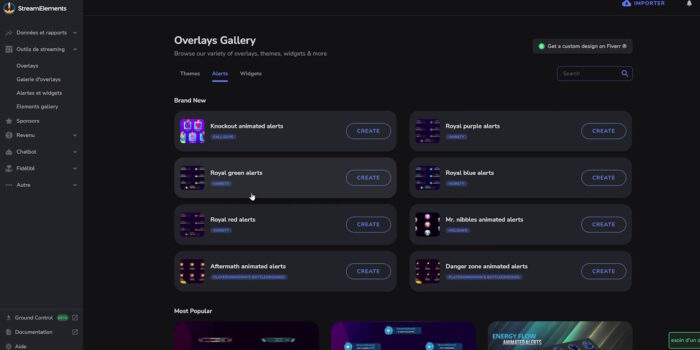
Comme pour les overlays, on aura le choix entre quelques designs d’alertes proposés gratuitement par StreamElements, on retrouve ces designs via le menu Overlays → Galerie d’overlays → onglet Alertes, où on pourra parcourir les designs en question.

Ou alors on peut acheter ou concevoir nos propres designs d’alertes et les utiliser ensuite dans StreamElements, c’est possible. On va voir les deux options, mais quelle que soit celle retenue, il faudra ensuite configurer les alertes, et c’est surtout ça le gros morceau.
Mais admettons qu’on veuille utiliser un design gratuit proposé par StreamElements, on va aller dans l’onglet Alertes, on peut avoir un aperçu du style en cliquant sur le nom du design et, une fois qu’on a trouvé quelque chose qui nous plaît, il suffit de :
- cliquer sur Créer
- choisir de « Créer un nouvel overlay » ou d’ajouter les alertes à un overlay existant
- cliquer sur Poursuivre
- nommer l’overlay (nouveau) ou en sélectionner un (existant)
- cliquer sur « Créer ma superposition », puis sur « Aller à mes overlays »
- les alertes sont installées, il ne reste plus qu’à les personnaliser et à les ajouter dans OBS, ce qu’on verra juste après
Utiliser ses propres alertes
Si vous avez déjà acheté un pack d’alertes, vous pouvez aussi les ajouter dans StreamElements, toujours via l’éditeur. Pour l’exemple, je vais utiliser les alertes du pack Zero Absolu disponible chez Own3d. Je vais donc les ajouter dans un overlay sur StreamElements, soit dans un tout nouvel overlay, soit dans un overlay déjà existant, ça se fera exactement de la même manière. Donc une fois dans l’éditeur SE :
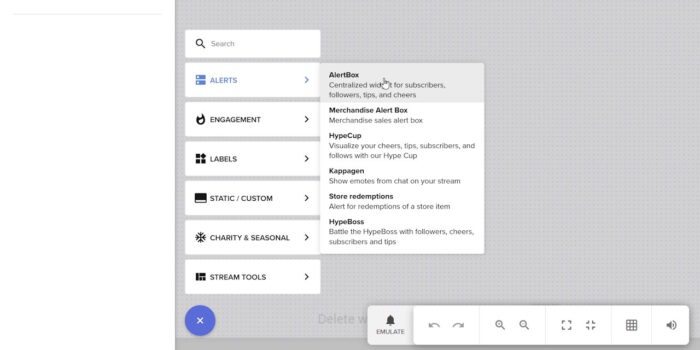
- cliquer sur Add Widget ou sur le bouton le + en bas
- menu Alerts, choisir AlertBox
- le widget sera en place et il restera à le configurer pour personnaliser les alertes

Personnaliser les alertes
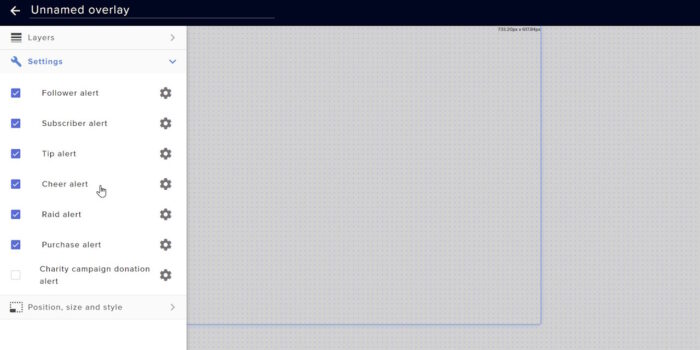
Donc une fois qu’on a ajouté le widget pour les alertes, on peut le sélectionner dans la colonne de gauche et cliquer sur Settings pour démarrer la personnalisation. Comme je suis connecté avec mon compte Twitch, j’ai accès aux alertes pour les followers, pour les abonnés (ou Subs), pour les cheers, les raids, les donations…

Notez juste que pour les alertes de Subs et de cheers sur Twitch, il faut que votre chaîne soit affiliée, et concernant les alertes pour les donations, ça fonctionne si vous avez configuré les donations via StreamElements, ce qui est accessible via le menu Revenus, sous-menu SE.Pay, mais ce n’est pas l’objet de cette vidéo donc retour aux alertes.
Pour chaque type d’alerte, on peut cliquer sur la roue crantée pour commencer à tout personnaliser. Exemple avec les alertes pour les nouveaux followers, on pourra :
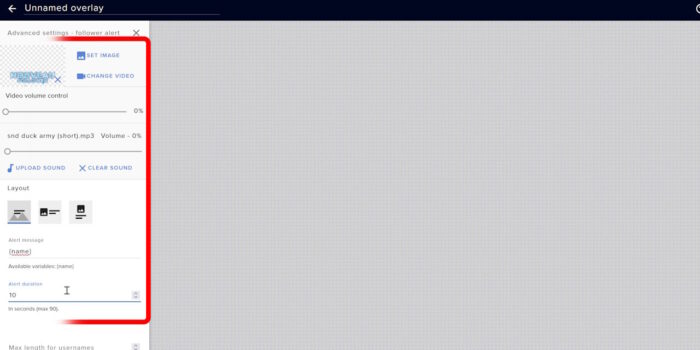
- définir une image ou une vidéo qui sera jouée à chaque nouveau follow
- définir un son spécifique qui sera joué avec l’alerte
- régler la disposition du texte
- modifier le texte de l’alerte et sa durée
On a également d’autres sous-menus :
- Variations : pour faire varier l’alerte selon des conditions ou juste aléatoirement, on verra comment faire plus tard
- TTS settings : pour le text-to-speech, donc la synthèse vocale qui pourra lire le message accompagnant un abonnement sur Twitch par exemple
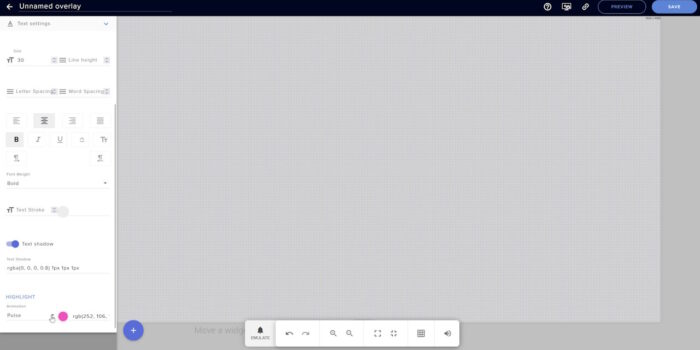
- Text settings : pour personnaliser la police, la taille du texte, la casse, la couleur du texte de base et la couleur des éléments mis en évidence comme le pseudo du follower, etc.
Exemple alerte followers
On va prendre un exemple concret et régler l’alerte pour les nouveaux followers. C’est juste un exemple, vous pouvez bien évidemment utiliser les images et les sons que vous voulez.
Donc déjà, après avoir sélectionné le widget AlertBox et cliqué sur la roue crantée à côté des alertes de follow, je vais faire quelques modifications :
- cliquer sur « Change Video » → Upload → « Select Files ».
- aller chercher le fichier vidéo qui correspond à l’alerte pour les followers, valider.
- sélectionner le fichier et cliquer sur Submit.
- (le fichier ne comporte pas de piste audio, donc inutile de régler le volume de la vidéo)
- cliquer sur « Upload Sound » → Upload → Select Filtre.
- aller chercher le fichier audio qu’on souhaite associer à l’alerte, ici un MP3, valider puis régler le volume sonore de ce son.
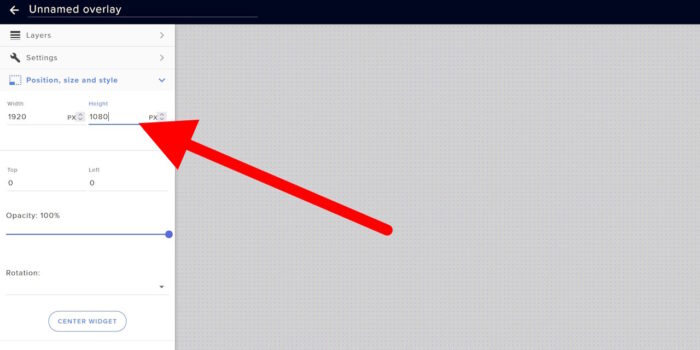
Un truc à faire pour faciliter les réglages, c’est d’adapter la taille du widget AlertBox à celle du canevas. Donc après avoir sélectionné le widget dans l’éditeur, cliquer sur « Position, size and style » et mettre les mêmes dimensions 1920×1080, ça sera plus pratique pour la suite.

Ensuite, on peut revenir dans les réglages du widget, notamment ceux de l’alerte pour les followers et :
- choisir une disposition « Text over image » (1re icône).
- renseigner le texte de l’alerte. NB : le pseudo de la personne qui follow sera affiché grâce à la variable {name] qui est entre accolades, on peut modifier le texte à loisir mais pour l’exemple, je vais conserver uniquement le pseudo.
- régler la durée de l’alerte, ça dépendra de la durée de votre vidéo, 10 secondes c’est suffisant dans mon cas.

Ensuite, on va personnaliser l’apparence du texte, donc dans le sous-menu « Text settings », on peut choisir une police, une taille, un style, éventuellement une ombre, bien évidemment la couleur principale, mais aussi la couleur de la variable en l’occurrence ici la couleur du pseudo du follower…

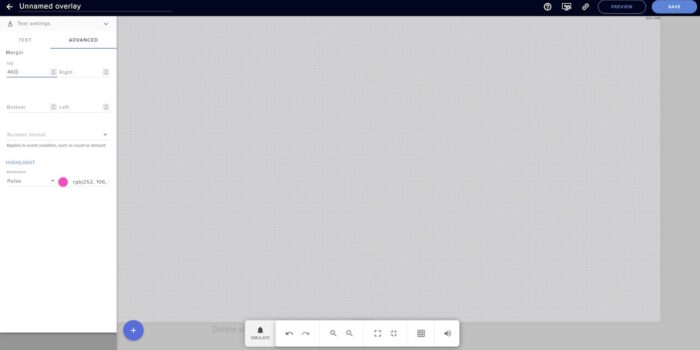
On peut aussi choisir une petite animation pour la variable, et surtout déterminer avec précision la position du texte via l’onglet Advanced tout en haut. Donc là ça dépendra également de votre alerte, moi je vais descendre le texte pour le placer sous le design, donc en l’écartant de 460 pixels par rapport au bord supérieur un canevas.

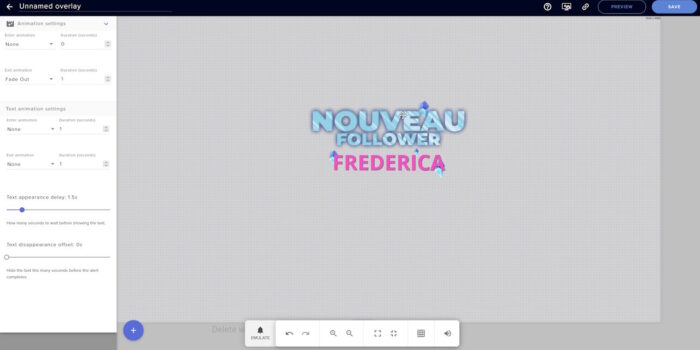
On peut tester le résultat en cliquant en bas de l’éditeur sur le bouton Emulate → Follower event, et ajuster la position du texte en fonction du rendu. Encore une fois, ça dépendra de votre propre alerte, il faudra un peu tâtonner pour que le texte soit parfaitement positionné.

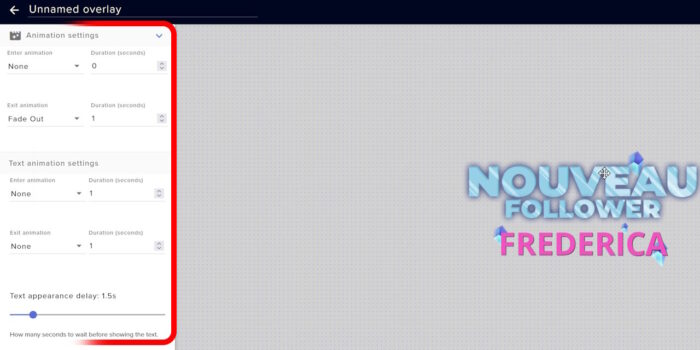
On va oublier les variations pour l’instant et le TTS (inutile pour les alertes de follow), je vais juste faire un petit tour dans le menu Animation settings pour régler un fondu en sortie global pour l’alerte, qui durera une seconde à la fin de l’alerte, et ajouter un petit délai avant l’apparition du texte, ici 1,5 seconde ça colle bien. Je teste le résultat, ça me paraît vraiment pas mal, je peux donc sauvegarder les changements via le bouton Save tout en haut à droite.

Variations d’alertes
On a évoqué les variations un peu plus tôt, ça permet de faire plusieurs alertes pour un même événement. Par exemple, si quelqu’un s’abonne à la chaîne, il y aura une alerte de base, mais si quelqu’un est abonné depuis pile un an, on peut faire en sorte qu’une variante soit déclenchée. Pareil pour les follow, on peut faire en sorte qu’une alerte spéciale se déclenche de façon aléatoire avec une probabilité de 1 % pour la rendre vraiment unique et rare. On peut faire ça avec les variations.
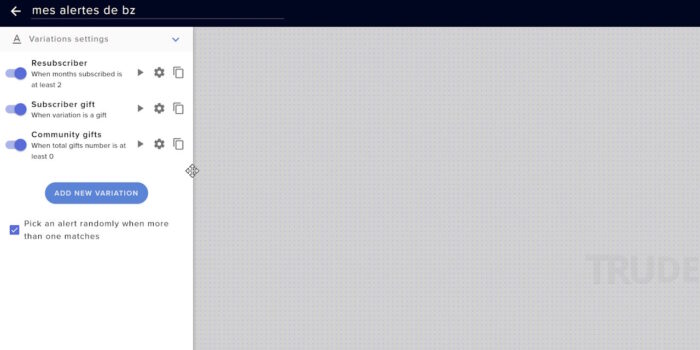
Dans l’éditeur SE, après avoir sélectionné le widget AlertBox et accédé aux paramètres de l’alerte pour les Subs, on va cliquer sur le sous-menu Variations. Par défaut, vous voyez qu’il y a déjà des variations pour les réabonnements, pour les abonnements offerts et pour les abonnements offerts en masse. Il faudra déjà les personnaliser au même titre que les alertes de base, sinon on aura un design différent. On peut aussi désactiver les variations et se contenter d’un seul type d’alertes pour les Subs, au choix.

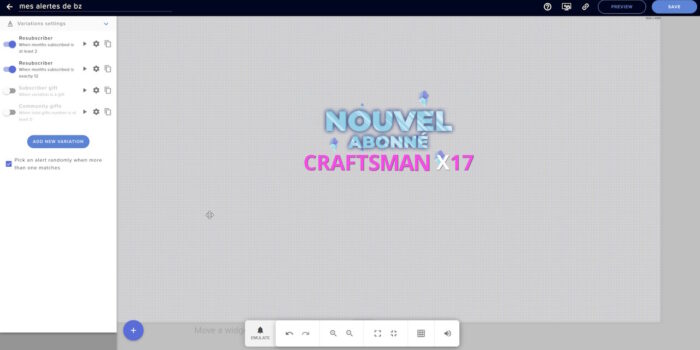
Pour l’exemple, j’ai personnalisé la variation pour les réabonnements de telle sorte que soient affichés le pseudo du viewer et son nombre de mois d’abonnements, ce que je confirme par un simple test.

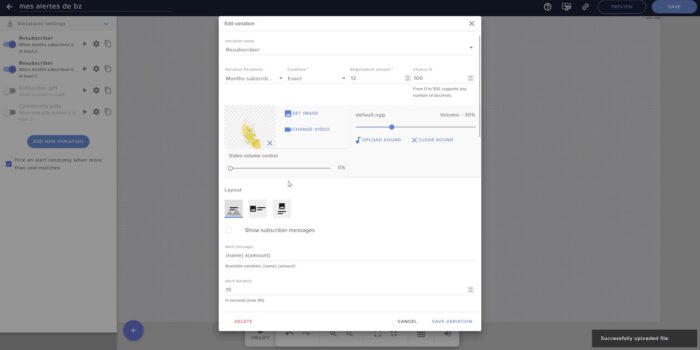
À partir de là, je vais simplement dupliquer cette variation et accéder à ses réglages. Là, je vais pouvoir la nommer et surtout définir la condition de déclenchement, à savoir un nombre de mois d’abonnement exactement égal à 12, avec une probabilité de déclenchement de 100 %. Ensuite je change la vidéo associée à l’alerte pour la version dorée qui se trouve dans le pack que j’ai acheté chez Own3d (tous les packs n’en ont pas), je sauvegarde les changement, je teste l’alerte au besoin, tout me paraît bon, c’est parfait.

Donc maintenant, grâce à cette variation, à chaque nouveau Sub, j’aurai une alerte de base, et à chaque fois qu’un viewer cumulera 12 mois de Sub, il aura droit à une alerte spéciale. Je vous invite à bien regarder les variations pour chaque type d’alerte, car toutes n’ont pas les mêmes options ou conditions de déclenchement, et n’oubliez pas qu’on peut aussi jouer avec les probabilités, ça peut être sympa aussi pour rendre certaines alertes vraiment rares et uniques.
Ajouter les alertes dans OBS
Il ne reste plus qu’une chose à faire, ajouter les alertes dans OBS (ou Streamlabs Desktop). Et comme pour les overlays, on va utiliser une simple source navigateur. Donc la scène de notre choix, sur OBS :
- ajouter une source navigateur, la nommer, valider.
- sur le site StreamElements, si on est encore dans l’éditeur avec le widget d’alertes, cliquer en haut sur le petit maillon pour copier l’URL de l’overlay. Si on est dans le menu principal « Mes overlays », sous l’overlay comportant les alertes, cliquer sur les trois petits points puis sur « Copier l’URL ».
- de retour sur OBS, coller le lien dans le champ URL de la source navigateur.
- renseigner les différents du canevas de l’overlay, dans notre exemple on avait mis 1920×1080.
- cocher la case « Désactiver la source quand elle n’est pas visible », valider.
Et c’est tout, on peut faire un dernier test en allant sur l’éditeur SE pour simuler un nouveau follow, si on revient rapidement sur OBS on verra l’alerte se jouer, on pourra alors la redimensionner ou la repositionner pour l’adapter à notre overlay, comme n’importe quelle autre source.
Alertes d’autres plateformes
On peut aussi cumuler les alertes de plusieurs plateformes comme Twitch, YouTube ou Kick, mais il faudra utiliser plusieurs overlays pour ça, un pour chaque plateforme, car on ne peut pas regrouper tout dans un seul, du moins pas pour l’instant. L’inconvénient d’avoir plusieurs overlays, c’est que si par le plus grand des hasards deux personnes vous suivent en même temps sur Twitch et sur YouTube par exemple, il y aura deux alertes simultanées.
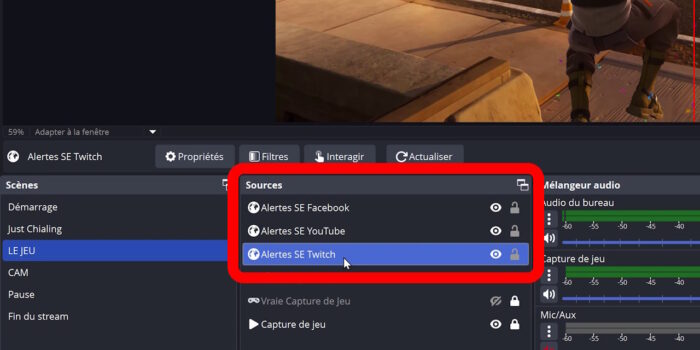
Cela dit, ça permet d’être créatif aussi, vous pouvez par exemple choisir de privilégier une plateforme, par exemple Twitch et laisser le son de ces alertes actif, et mettre en sourdine les alertes YouTube et Kick. De la même façon, avoir un overlay pour les alertes de chaque plateforme permet de jouer avec l’overlay dans OBS, on peut par exemple réserver une zone pour chaque alerte, Twitch au centre, YouTube à gauche, Facebook à droite.

Le principe est le même pour chaque plateforme, ça reste des alertes à configurer, en revanche il faudra au préalable connecter lesdites plateformes :
- cliquer sur l’avatar en haut à droite du site StreamElements
- cliquer sur la chaîne principale (Propriétaire), puis sur Paramètres de la chaîne
- connecter les plateformes souhaitées
Pour modifier les alertes YouTube par exemple, il faudra que sélectionner la chaîne concernée via l’avatar en haut à droite du site, ensuite on pourra créer un overlay et y ajouter un widget d’alertes. Les options de configuration changeront évidemment selon la plateforme, il n’y aura pas d’alertes de Bits sur YouTube, tout comme il n’y aura pas d’alertes de Superchat sur Facebook.
On peut répéter l’opération avec chaque plateforme pour laquelle on veut des alertes, en créant à chaque fois un nouvel overlay, et on pourra ajouter chaque overlay dans notre scène sur OBS via une source navigateur, en prenant soin de les disposer de façon astucieuse pour éviter qu’elle se superposent.

Et voilà, vous avez des alertes pour toutes vos plateformes. Notez que TikTok n’est pas encore pris en charge, ça viendra peut-être mais pour l’instant il faudra se contenter des cinq plateformes présentes, sachant qu’on peut par ailleurs connecter plusieurs chaînes d’une même plateforme.
Multistream
Et si vous envisagez de cumuler des alertes, c’est probablement parce que vous vous êtes mis au multistream. Si ce n’est pas le cas et que vous voulez savoir comment streamer sur plusieurs plateformes en même temps, je vous renvoie vers cette vidéo montrant comment utiliser le plugin Aitum Multistream, ouvers cet article décrivant comment configurer le plugin StreamElements Multistream, qui permet avec un peu de chance de streamer également sur TikTok sans clé de stream.


