Si vous n’avez aucune connaissance en logiciel de design, si vous ne pipez rien à Photoshop et que vous ne voulez pas acheter un overlay tout fait, je vous propose de faire votre propre overlay… directement sur OBS ! Un overlay simple et moderne dans un style qui suit la tendance actuelle qui est au minimalisme. Je vais donc vous montrer très simplement comment faire ça sur OBS.
Hello YouTube, c’est Tom, bienvenue sur cette chaîne entièrement dédiée au streaming, avec des tutoriels, des astuces, des conseils, des tests de matériel… Bref, plus de 150 vidéos pour vous accompagner si vous voulez vous lancer dans le streaming, n’hésitez pas à vous abonner et à activer la cloche pour ne pas rater les prochaines sorties !
Et donc aujourd’hui je vais vous montrer comment créer un overlay simple mais moderne directement sur OBS, vous verrez que ça sera assez rapide et on fera un overlay pour scène de discussion et un overlay pour scène de jeu ; puis dans la 2e partie de la vidéo je vous montrerai comment peaufiner un peu plus l’overlay, soit avec des plugins, soit en utilisant le logiciel Paint.NET mais uniquement pour faire des formes simples, pas de graphisme ou de design poussé, donc ce tutoriel restera à la porté de tout le monde !
Prérequis
- OBS Studio ou Streamlabs Desktop : on aura le même résultat sur les deux logiciels
- Pour afficher l’heure sur l’overlay : j’utiliserai un script LUA pour OBS Studio, mais c’est également faisable en utilisant le logiciel SNAZ, que je vous avais présenté pour faire un compte à rebours sur votre stream, et SNAZ peut être utilisé avec OBS et Streamlabs Desktop
- En en prévision de la 2e partie (facultative) : on aura aussi besoin soit du logiciel Paint.NET (gratuit), soit de plugins pour OBS Studio (OBS Sharderfilter et StreamFX) et du shader rounded_rect_per_corner pour faire des coins arrondis, vous trouverez tous les liens dans la description.
Overlay Just Chatting
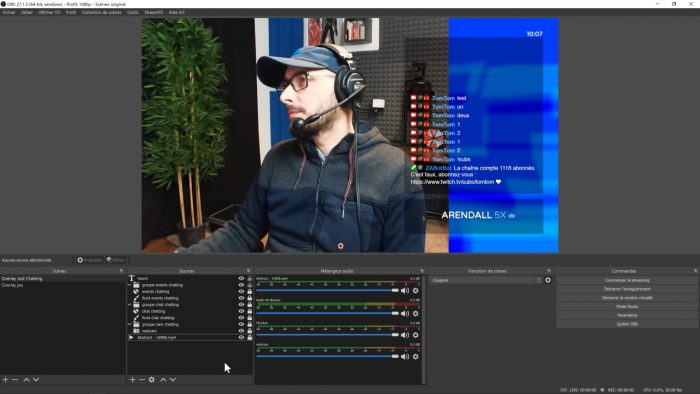
Donc pour créer le premier overlay sans logiciel de graphisme, on aura besoin d’un fond, animé ou non, une webcam, le chat Twitch, l’heure et les derniers évènements de la chaîne (dernier follower, dernier sub, etc). Je ne détaillerai pas comment ajouter une source ou le chat Twitch, on a déjà vu ça dans les tutoriels de base, donc là on va vraiment s’attarder sur la disposition et l’aspect global de l’overlay.
- Fond : à récupérer sur Pixabay, on y trouve des images et des vidéos libres, sans paternité requise, donc vous pouvez faire votre choix sur ce site, c’est une valeur sûre. Si vous êtes sur OBS, vous pouvez même utiliser un filtre pour flouter ce fond, le filtre Flou est disponible en installant le plugin StreamFX dont j’ai parlé dans les prérequis, ce n’est pas une obligation mais ça donne un petit effet sympa. Et comme c’est un fond qui tournera en permanence, cochez la case « Lire en boucle » dans les propriétés de ma source.
- Webcam : c’est une scène de discussion, donc j’ajoute ma webcam en plein écran, c’est tendance, et juste pour anticiper on va placer la webcam dans un groupe, ça servira tout à l’heure pour affiner le design, donc clic droit sur la source webcam → Grouper les éléments sélectionnés. Et là je vais rogner ce groupe en restant appuyé sur la touche Alt et en glissant le bord droit, vous verrez qu’on pourra même améliorer ça dans la 2e partie de la vidéo, mais pour l’instant on reste sur quelque chose de simple.
- Fond pour le chat : je vais ajouter une basique source de couleur à laquelle je vais donner les dimensions qui m’intéressent (640×720), je choisis la couleur noire, et sur cette source, je vais appliquer un filtre de correction colorimétrique, ce qui va me permettre de modifier l’opacité de la source, que je vais régler sur 55 %. Je peux ensuite positionner cette source à cheval sur ma séparation pour donner un petit effet sympa
- Chat : classique, j’ajoute une source navigateur avec le lien du widget Chatbox Streamlabs, je lui donne les dimensions légèrement inférieures au fond (600×680) et je le place au-dessus de mon fond, et en envoyant quelques messages sur mon chat Twitch, je peux faire quelques réglages sur Streamlabs pour obtenir un aspect intéressant.
- Groupe pour le chat : je sélectionne le chat et son fond, et j’ajoute les deux sources dans un groupe, ça me permet de déplacer l’ensemble si je dois le repositionner, et ça servira dans la 2e partie de la vidéo également.
- Fond pour les évènements : je vais répéter l’opération pour les derniers évènements de ma chaîne, donc j’ajoute une nouvelle source de couleur noire, je renseigne les dimensions (640×120), ensuite je vais mettre là encore un filtre de correction colorimétrique pour régler l’opacité sur 55 %.
- Évènements récents : je vais maintenant ajouter le widget Events Rotator qu’on peut trouver sur StreamElements, je l’ai légèrement personnalisé, et du coup je peux copier l’URL du widget et la coller dans une source navigateur, que je viens ensuite placer sur son fond
- Groupe d’évènements : même opération que pour le chat, je sélectionne les deux sources que je viens de créer, je les place dans un groupe et je repositionne l’ensemble !
- Heure : il ne reste qu’à ajouter l’heure, donc soit avec le logiciel SNAZ, soit avec le script LUA Date and Time sur OBS. Comme je suis sur OBS je vais utiliser le script, c’est plus pratique, donc je créer une source Texte que je personnalise, puis je vais charger le script en question, je renseigne le nom de ma source texte, et voilà, j’ai l’heure sur mon overlay, je peux la placer où je veux.

Et voilà pour mon overlay Just Chatting en l’état, c’est simple, sans fioriture, minimaliste, notez l’ordre des sources, veillez à ce que le chat et les évènements récent soient bien au-dessus du reste, et dans la deuxième partie de la vidéo, on peaufinera l’overlay pour obtenir quelque chose comme ça, qui permet d’ajouter un peu de détail et de se démarquer un peu plus. Je n’ai pas ajouté d’alertes, mais ça je vous laisse le soin de les choisir et de les placer où bon vous semblera.
Overlay de jeu
Du coup on va faire un overlay pour notre scène de jeu ! Donc on aura évidemment le jeu en fond, une webcam, et une barre simple en bas de l’écran avec à nouveau l’heure, les évènements récents et un chat, mais horizontal, ce qui est original et pas commun.
- Jeu : pour l’exemple je vais remplacer le jeu par une image fixe, sinon utilisez une traditionnelle source de capture de jeu (par exemple)
- Barre en bas de l’écran
- Fond : encore une source de couleur, on peut choisir la couleur qu’on veut, je vais prendre un bleu très foncé ici, et pour les dimensions, je garde la pleine largeur de mon canevas avec une hauteur d’environ 50 pixels (1920×50). J’ajoute un filtre de correction colorimétrique pour modifier l’opacité que je règle sur 55 % à nouveau.
- Barre de séparation : j’ajoute une deuxième source de couleur, je vais prendre un joli bleu, dimensions pleine largeur et 4 pixels de hauteur (1920×4)
- Groupe de barre : ces deux sources de couleur, je vais les grouper, ainsi je peux les déplacer en un seul bloc et les positionner tout en bas
- Heure : je vais copier/coller la source texte qui correspond à l’heure, et je vais ensuite la redimensionner puis la placer sur ma barre d’overlay, une fois que les dimensions et le placement me convient, je fais glisser cette source dans le groupe de barre
- Évènements récents : même topo, copier/coller la source de ma première scène dans celle-ci, je redimensionne et positionne l’ensemble, quand je suis satisfait, je glisse la source dans le groupe de barre
- Chat horizontal : je termine avec le chat horizontal, que je vous avais présenté dans ma vidéo sur les meilleurs widgets StreamElemts, et donc ce chat horizontal je peux le régler sur StreamElements, puis copier son URL et la coller dans une source navigateur, que je vais ensuite positionner sur ma barre d’overlay, je teste en tapant quelques messages dans mon chat Twitch et quand ça me convient, je glisse la source dans mon groupe !
- Webcam : je vais réutiliser la source webcam que j’ai déjà créé dans la scène précédente, et cette fois-ci je vais la rogner un peu pour la mettre au format portrait, j’aime bien, ça change un peu du traditionnel format 16/9, mais vous pouvez opter pour un autre format si vous le souhaitez, évidemment.
- Groupe webcam : et ma webcam, je la mets dans un groupe, ce n’est pas obligatoire si vous souhaitez vous arrêter là, mais ça sera utile pour la 2e partie de la vidéo où on affinera un peu le design de notre overlay, surtout au niveau de la webcam.
Mais là on a déjà un overlay tout simple qui répond à la tendance actuelle, après rien ne vous empêche de positionner d’autres éléments avec d’autres sources de couleur, vous avez bien compris que c’est surtout grâce à ça qu’on peut se passer d’un logiciel de graphisme. Mais pour l’instant j’ai deux scènes sobres mais propres, j’ai tout fait moi-même, ça ne m’a rien coûté, donc je suis content.
Pimp my overlay
Maintenant on va pimper un peu nos overlays, et on va démarrer avec la scène Just Chatting !
Donc déjà, plutôt que d’avoir une coupure verticale, je vais faire une coupure en biais, et pour ça je vais ouvrir mon petit logiciel Paint.NET, créer une image en noir et blanc, prendre l’outil lasso et sélectionner grosso merdo une zone qui ferait une coupure en biseau, ensuite je prends le pot de peinture, je mets du noir dedans, et c’est fini !
De retour sur OBS, je vais déverrouiller mon groupe webcam et réinitialiser le rognage, puis je vais ajouter un filtre sur ma webcam, et plus précisément sur le groupe qui contient ma webcam, comme ça le webcam sur mon autre scène ne sera pas modifiée, donc clic droit sur le groupe, j’ajoute un filtre, je vais choisir un filtre Masque d’image/mélange, je vais chercher l’image que je viens de faire en noir et blanc, je l’importe, et c’est tout ! Notez que sur Streamlabs Desktop, le filtre s’appelle exactement pareil.
Bon, maintenant je vais m’occuper de mes fonds de chat et d’évènements récents. L’objectif c’est d’arrondir les coins. Deux méthodes : une compatible avec tout qui consiste à créer des masques et des cadres avec Paint.NET, et une seconde méthode qui ne fonctionne qu’avec OBS puisqu’on utilisera un plugin et un shader personnalisé et qui nous permettra d’obtenir un résultat équivalent en quelques clics. Mais on va commencer avec la première méthode.
- Sur le logiciel Paint.NET, je crée une image aux dimensions 640×720, je vais mettre un fond noir uniquement pour voir le cadre blanc, je le supprimerai après, ensuite je crée un nouveau calque pour travailler au-dessus du fond noir, je vais prendre l’outil de forme et choisir la forme rectangle avec coins arrondis, je règle l’épaisseur du trait sur 6 pixels, la taille des coins sur ce que je veux, par exemple 50, je choisis la couleur blanche et je dessine ma forme. je supprime mon fond noir et j’ai déjà fait un cadre pour mon fond de chat.
Étape suivante, je vais ajouter un calque sous ce cadre et redessiner un rectangle aux coins arrondis, mais cette fois-ci rempli de couleur, toujours du blanc. Ensuite je fusionne les deux calques, j’inverse les couleurs (Ctrl+Maj+i) et j’obtiens le masque que j’appliquerai sur mon fond de chat.
Donc retour sur OBS, sur mon fond de chat, je fais ajouter un nouveau filtre de type Masque d’image/mélange, je vais choisir mon masque noir et voilà, j’ai des coins arrondis sur mon fond ! Il ne me reste plus qu’à ajouter mon cadre blanc par-dessus le reste. Je n’ai qu’à répéter l’opération pour mes évènements de chaîne, et c’est terminé, j’ai affiné très légèrement l’esthétique de mon chat.
Et là certains vont me dire que j’aurais pu utiliser les masques pour faire les fonds, et vous avez raison, mais ça c’était la première méthode, car si vous êtes sur OBS, vous n’avez même pas besoin de Paint.NET puisqu’on peut faire la même chose en quelques clics directement depuis OBS , d’où la 2e méthode.
- Après avoir installé les plugins et le shader dont je vous ai parlé dans les prérequis, je vais ajouter un filtre « User defined shader » sur le groupe qui contient la source de couleur servant de fond à mon chat. Je vais ensuite charger un shader depuis un fichier et choisir « rounded_rect_per_corner.shader », là je fais mes réglages en jouant sur chaque coin, j’ajoute ma bordure blanche, et c’est tout ! Je peux donner une valeur différente à chaque coin, je recommence sur le groupe de mes évènements de chaîne et c’est terminé !
Il me reste donc uniquement la scène de jeu à affiner, et là en fait il ne reste que le cadre de webcam, eh bien de la même façon, je vais utiliser l’une ou l’autre méthode pour obtenir une webcam aux coins arrondis avec un petit cadre blanc. J’ajoute une transition de type Balayage Luma, et j’ai un p’tit stream sympa avec lequel je peux démarrer sans problème !
Donc là je viens de créer mes propres overlays simples, en moins de 15 minutes, sans dépenser un centime et en faisant quelque chose qui non seulement me ressemble mais qui est somme toute discret et dans la tendance. Alors bien sûr, ce n’est qu’un exemple, je ne suis pas graphiste, je pense que ça se voit car ce n’est pas non plus ultra soigné, mais ça reste propre et rien ne vous empêche de jouer avec les dimensions de la barre d’overlay, d’ajouter d’autres cadres sous votre webcam… Bref, vous avez la méthode, maintenant c’est à votre imagination de travailler !
En tout cas j’espère que cette vidéo vous aura été utile, je vous rappelle que si vous avez des questions concernant le streaming, vous pouvez venir me les poser dès que je suis en live sur Twitch, la porte est ouverte, pour les questions plus techniques je vous invite à rejoindre le Discord communautaire Zero Absolu Gaming, lisez bien les règles pour débloquer les salons d’aide et on vous répondra le plus vite possible. Sur ce, c’est la fin de cette vidéo, on se retrouve très vite pour la prochaine et d’ici-là… bon stream !
Crédit miniature : https://twitter.com/Zeneles