Donner du style à son stream en moins de 5 minutes ? Pas de problème, un cam en 3D avec un cadre et une ombre, tout de suite ça attire le regard. Si on répète l’opération avec d’autres éléments comme les derniers événements de votre stream, les alertes ou le chat, là on a carrément quelque chose de très stylé. Vous voulez faire ça sur votre stream ?

Pas de problème, je vous montre comment faire. Bon, en fait comme on me demande régulièrement « Hey Tom, comment tu fais pour mettre ta caméra en biais ? », je me suis dit que j’allais faire une vidéo détaillée, comme ça maintenant je pourrai sortir mon fameux « J’ai fait une vidéo là-dessus ». Un jour j’en ferai un T-Shirt…
Bref, on va voir les étapes pour parvenir à ce résultat, ce n’est pas compliqué et on aura besoin de :
- OBS Studio, ça ne sera pas possible avec l’appli Streamlabs
- plugin StreamFX qui permettra d’utiliser les filtres de Transformation 3D et de Flou ou simplement le plugin 3D Effect pour la 3D
- une webcam avec éventuellement un petit habillage comme un cadre, même si c’est facultatif
- widgets Streamlabs ou autres, peu importe, là aussi c’est facultatif
Installer le plugin StreamFX
Première étape, on va installer le plugin StreamFX pour OBS, pour ça rien de plus simple, vous trouverez le lien dans la description, sur la page Github vous pourrez descendre et télécharger l’installeur avec l’extension .exe. Une fois que c’est fait, ouvrez l’installeur et suivez la procédure d’installation, c’est classique au possible, rien d’extraordinaire ici. Et quand le plugin sera installé, si vous relancez OBS Studio vous devriez pouvoir ajouter de nouveaux filtres sur vos sources, notamment le filtre « Transformation 3D » et le filtre « Flou » qui nous seront utiles par la suite.
Filtre Transformation 3D
À partir de là, si je veux, je vais sur OBS et sur n’importe quelle source je pourrai ajouter un filtre « Transformation 3D », webcam, alertes, carrément sur mon jeu… Pour avoir cet effet pseudo 3D il faut simplement choisir le mode Perspective dans les paramètres du filtre, jouer sur l’angle de lacet, et c’est tout, on pourrait s’arrêter là. Mais pourquoi s’arrêter en si bon chemin alors qu’on peut avoir encore plus de style ? Donc on va ajouter un cadre autour de la cam et une ombre pour donner un peu plus de relief, histoire d’arriver à quelque chose comme ça ! Et je précise que si vous n’avez pas « Transformation 3D » dans la liste des filtres, c’est que le plugin StreamFX n’est pas bien installé ou que votre OBS n’est pas sur le disque dur principal.
Ajouter un cadre de webcam
Donc je vais ajouter un cadre autour de ma webcam, c’est optionnel donc vous pouvez passer cette étape si vous voulez. Pour avoir un cadre, soit je le fais vite fait avec PaintNET, qui est un logiciel gratuit, soit je me débrouille et je cherche un truc gratuit sur Google, ou alors je peux acheter un cadre de webcam sur un site comme Own3d par exemple.
On trouve énormément de styles différents, il suffit de faire une recherche sur le terme « webcam » sur le site Own3d et j’aurai plein de résultats, et au moment de payer n’oubliez pas le code TOMTOM pour bénéficier de 50 % de réduction sur votre achat, ça serait dommage de ne pas en profiter.
Donc pour l’exemple, j’ai fait un cadre blanc au format portrait sur PaintNET avec des coins arrondis, j’ai également créé un cadre plein noir qui me servira de masque pour ma webcam ainsi que pour faire une ombre, on verra ça tout à l’heure. Notez juste que j’ai laissé de l’espace entre les bords du cadre et les bords de l’image, c’est important pour la suite.
Et donc sur OBS, je vais d’abord créer une scène avec ma cam en plein écran. Ensuite dans la scène où je veux ajouter ma webcam en 3D, j’ajoute ma scène précédente en tant que source, c’est une scène imbriquée, ça permet de continuer d’ajouter la source webcam existante dans d’autres scènes sans que les modifications qu’on va faire soit répercutées à chaque fois.
Sur cette scène imbriquée, je vais ajouter un filtre « Masque d’image/mélange », je vais aller chercher le masque que j’ai créé, je choisis le type « canal alpha » et là j’aurai ma webcam sous sa nouvelle forme. Il ne me reste plus qu’à ajouter mon cadre au format PNG transparent, et voilà !
Ajouter une ombre
Pour donner un peu de relief et accentuer la sensation de 3D, on va pouvoir ajouter une ombre sous la cam. Pour ça eh bien je vais utiliser à nouveau le masque noir que j’ai créé, tout simplement, je l’importe en tant qu’image dans ma scène sur OBS et je vais le positionner derrière ma webcam. Je peux ajuster son placement comme je veux pour donner une impression d’ombre, le tout c’est d’avoir une image noire aux mêmes dimensions que la webcam, peu importe l’orientation, le ratio.

Donc là j’ai une ombre solide, je vais essayer d’adoucir un peu ça, donc ma méthode ici c’est d’ajouter un filtre Flou sur mon ombre, je choisis le flou gaussien et une valeur sur 15 par exemple, c’est pas mal. Ensuite j’ajoute un filtre de Correction colorimétrique et je vais régler la transparence pour obtenir un résultat qui me convient. Moi je fais comme ça car j’ai un PC de stream costaud, si vous voulez économiser des ressources pour votre stream, il est possible de faire une ombre déjà floutée et semi-transparente sur PaintNET par exemple, du coup pas besoin des filtres et ça soulagera un peu le PC, car le filtre de flou peut vite consommer des ressources si on monte trop sa valeur.
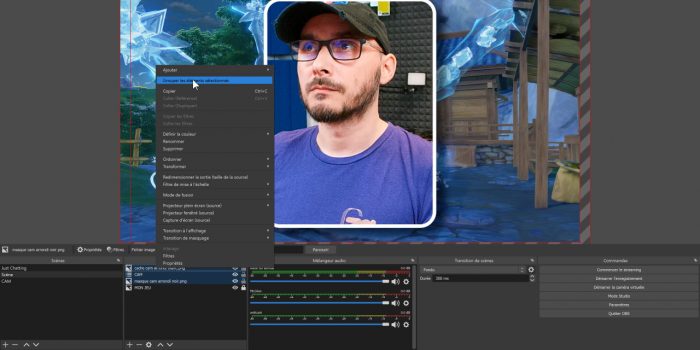
Bref, quelle que soit la méthode, quand j’ai mon ombre, je vais maintenir la touche Ctrl du clavier enfoncée et sélectionner mes 3 éléments, le cadre, la cam et l’ombre, ensuite je fais un clic droit dessus et je choisis « Grouper les éléments sélectionnés », comme ça je peux bouger l’ensemble sans problème. Au besoin je peux bouger l’ombre pour la replacer, si je reviens sur le groupe je pourrai toujours déplacer l’ensemble.

Webcam en 3D sur OBS
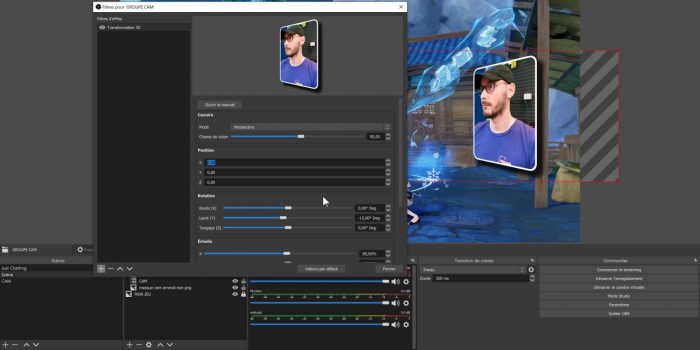
Dernière étape : la 3D ou plutôt la perspective. Donc j’ai mon groupe avec ma webcam, je le place où je veux, ensuite je n’ai qu’à ajouter un simple filtre « Transformation 3D » sur ce groupe, dans les options du filtre, je vais choisir le mode « Perspective » et je vais pouvoir jouer avec les curseurs :
- angle de lacet : permet d’obtenir cet effet de perspective qu’on recherche, une valeur comme -15° ici ça passe bien
- échelle X : pour éviter que la cam donne l’impression d’être trop étirée, je vais réduire la largeur de la cam avec une valeur sur 85 % ça me paraît pas mal
- champ de vision : afin que le résultat final ne soit pas rogné par les bords de la source, j’augmente le champ de vision légèrement pour que tout apparaisse, la valeur 95 me donne quelque chose de convenable

On va principalement jouer sur ces 3 options pour obtenir l’aspect de pseudo-3D. Notez que je peux encore une fois sélectionner uniquement l’ombre et l’ajuster au besoin pour obtenir un résultat parfait.
Autres sources 3D
Et là on pourrait se dire que c’est terminé, mais pourquoi s’arrêter en si bon chemin alors qu’on peut avoir encore plus de style ? Je l’ai déjà dit ça, non ? On a une webcam en perspective, mais si on ajoutait autre chose ? Pour l’exemple, je vais prendre le widget « Liste d’évènements » de chez Streamlabs, qui est personnalisé avec du CSS pour avoir un style sympa, et je vais l’ajouter au-dessus de ma webcam.
Donc j’ajoute une source navigateur dans ma scène, je tape l’URL de mon widget, je vais entrer des dimensions cohérentes, donc ça variera selon votre propre widget, moi j’ai choisi d’afficher ici les 3 derniers événements de mon stream. Je valide, j’ai ma nouvelle source, et avant de l’inclure au-dessus de ma cam, je vais ajouter une ombre. L’astuce consiste à ajouter une 2e fois le widget dans une autre source, avec exactement les mêmes dimensions et les mêmes propriétés, et sur cette 2e source je vais ajouter un filtre de Corrections colorimétrique, je diminue au max la luminosité et le contraste et ça me donnera une ombre noire très marquée, et vous voyez bien qu’en testant le widget, l’ombre bouge également.
Je peux affiner en réglant l’opacité, je peux ajouter là aussi un filtre de Flou pour adoucir un peu l’ensemble, je positionne l’ombre derrière mon widget, et ensuite je n’ai plus qu’à l’inclure dans mon groupe de Cam, il prendra alors automatiquement les propriétés du groupe avec notamment la perspective. Au besoin je le redimensionne, je le repositionne, je fais la même chose avec les ombres, et voilà, j’ai non seulement ma cam en 3D, mais aussi mes derniers événements de stream !

Résumé de la procédure
Cette opération je peux la répéter pour n’importe quelle source, par exemple pour mes alertes, que je peux mettre de l’autre côté avec une perspective inversée. Je vous ai montré comment faire une fois avec la cam, donc normalement vous devriez pouvoir le refaire avec n’importe quelle autre source. Si vous devez retenir l’essentiel, en gros on a :
- la source principale (e.g. la webcam)
- l’ombre avec les filtres pour l’adoucir
- le groupe contenant tout ça
- le filtre Transformation 3D à mettre sur le groupe
Voilà en 4 étapes le résumé de la façon dont j’ai procédé pour obtenir un rendu en perspective, donc maintenant quand on me demandera comment je fais pour mettre ma caméra comme ça sur mon stream, je renverrai sur cette vidéo. Et si c’est votre cas, n’hésitez pas à laisser un petit commentaire sous la vidéo !
D’ailleurs, si la vidéo vous a plu, vous pouvez aussi laisser le petit pouce bleu qui va bien, vous abonner à la chaîne et activer la cloche pour ne pas rater les prochaines sorties. Je vous rappelle également que si vous avez des questions concernant le streaming, vous pouvez venir me les poser dès que je suis en live sur Twitch, la porte est toujours ouverte. Pour les questions plus techniques, je vous invite à rejoindre le Discord communautaire Zero Absolu Gaming, lisez bien les règles pour déverrouiller les salons de discussion et on vous répondra au plus vite. Sur ce, c’est la fin de cette vidéo, on se retrouve très vite pour la prochaine et d’ici-là… bon stream !
Crédit miniature : https://twitter.com/Zeneles


