Si vous ne connaissez pas déjà StreamElements, c’est l’un des principaux concurrents de Streamlabs. C’est un service d’alertes de stream, il permet de faire des overlays, dispose d’un chatbot… et surtout il propose des widgets que vous allez pouvoir utiliser sur votre stream pour permettre à vos viewers de moins s’ennuyer ou d’interagir plus facilement avec vous. Je vous ai donc fait une petite sélection de widgets sympatoches.
Les widgets StreamElements
Pourquoi utiliser des widgets ? La réponse est simple, ça permet d’animer votre stream, de l’égayer, de le rendre plus agréable, plus intéressant… Bref, ça permet de vous démarquer un peu des autres, ni plus ni moins. Alors je sens bien que suite à cette vidéo je risque de voir dans un avenir relativement proche des chats sous forme de popups sur Twitch, mais peu importe, vous avez été nombreux à me le demander en live, donc c’est cadeau !
Avec StreamElements, vous pouvez créer un overlay global et y mettre : votre overlay de cam ou autre justement, les derniers followers/subs/etc, les alertes ET les widgets ! Tout ça sera au final inclus dans cet overlay global que vous pourrez ajouter sur OBS ou Streamlabs OBS via une source navigateur. Vous n’aurez donc qu’une seule source pour tout votre overlay, contrairement à Streamlabs par exemple, où il faudra votre overlay de cam, une source navigateur pour vos alertes, une autre pour chaque widget… Donc il y a ce côté pratique avec StreamElements de tout avoir dans une seule source.
Et sans plus tarder, on va passer à ma sélection de widgets StreamElements, j’en ai retenus 7, et on commence avec.
Emote counter
Widget disponible de base sur StreamElements, donc vous le retrouverez facilement, il permet simplement d’afficher le nombre d’émotes qui apparaissent dans votre chat. Alors à quoi ça sert ? Pas à grand-chose à première vue, mais n’oubliez jamais que c’est à vous de trouver une utilisation originale à ce genre d’outils. Une utilisation basique de ce type de widget serait de faire des votes avec les émotes dans le chat. Ou encore, on pourrait imaginer le widget associé à la webcam, ça fait une petite animation sympa à chaque nouvelle émote et par exemple pour quelqu’un qui joue à un jeu d’horreur, on verra mieux le nombre de fois où les viewers se moquent des sursauts du streamer.

Instant replays
Lui aussi est disponible de base dans les widgets de StreamElements, et il est assez intéressant puisqu’il permet via une commande dans le chat, de générer un clip de 30 secondes sur votre chaîne Twitch et ensuite de l’afficher sur votre overlay. Ça peut être vraiment pas mal si vous voulez revoir une action que vous venez tout juste de faire. Au niveau de l’installation du widget il faudra donner quelques permissions, notamment pour la création du clip, ensuite copier/coller la clé générée dans les réglages du widgets, et ensuite il ne restera plus qu’à personnaliser le reste, le nom de la commande à taper dans le chat, qui peut la taper, si le son doit être mis en sourdine sur le clip… Bref, je vous laisse le soin de regarder la doc du widget, au final ce n’est pas compliqué à mettre en place, et si vous avez des soucis avec ce widget, go Discord ou prendre un RDV avec bibi.

Chat horizontal
Si vous voulez ce widget, il faut soit aller dans le salon de partage de widgets du Discord StreamElements, ou alors vous trouverez ici le lien qui installera le widget sur votre compte StreamElements. Et donc comme son nom l’indique, ce chat sera donc horizontal, vous pouvez régler la police, la taille, la couleur du chat. Notez que si vous voulez modifier l’opacité du fond, voire le supprimer, il faudra ajouter un paramètre de transparence, donc dans la couleur au format RGB, vous pouvez ajouter une quatrième valeur entre 0 (100 % de transparence) et 1 (100 % d’opacité), et pour les décimales utilisez bien un point et pas une virgule. Au final, on a donc un chat original, pas forcément très pratique à lire, mais ça attirera le regard, c’est quasi sûr.

Animated gradient webcam frame
Pareil vous trouverez ici le lien pour l’ajouter à votre compte StreamElements, et notez qu’il existe plusieurs widgets de ce type, vous pourrez les trouver là aussi sur le Discord de StreamElements. Et donc là, grâce à ce widget, on va pouvoir faire un cadre de webcam animé et avec un gradient de couleurs. Les réglages sont très simples puisqu’on choisit les deux couleurs du gradient, la vitesse de rotation des couleurs et la taille de la bordure. Si vous voulez modifier les dimensions du cadre, pensez également à bien modifier les dimensions du widgets dans le menu « Position, size and style » sinon vous risquez de voir le cadre rogné si vous le faites trop grand. Donc avec ça, on a moyen de faire un joli cadre de webcam facilement, sans aucune connaissance en design ou en logiciel d’édition vidéo.

Bon, on a fait plus de la moitié de ce Top 7, donc déjà là maintenant, si vous avez vu quelque chose qui vous intéresse, vous pouvez l’écrire dans les commentaires, moi j’aime bien, c’est toujours sympa de voir un petit peu ce qui vous plaît.
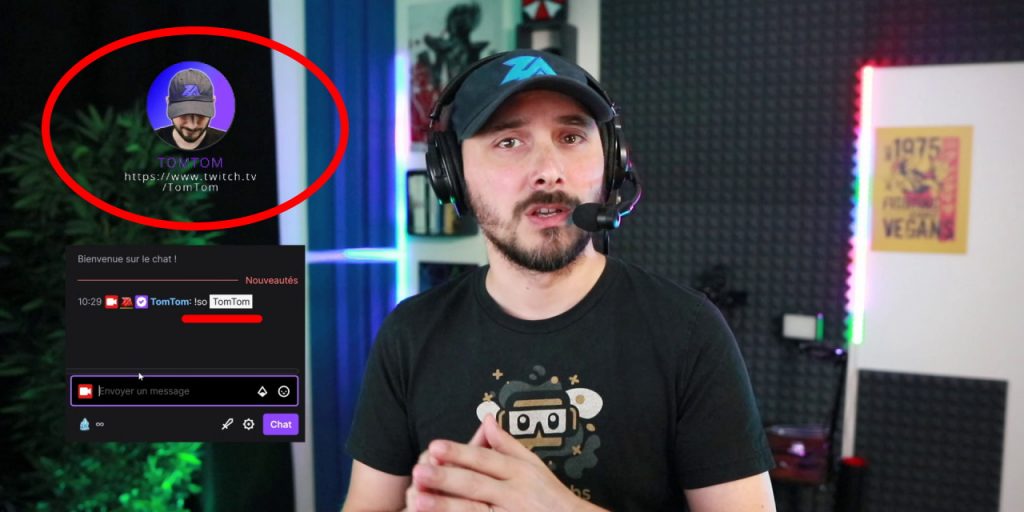
Shoutout avatar
On enchaîne avec cet autre widget récupéré sur le Discord StreamElements (lien d’installation ici aussi), qui va vous permettre de faire ce qu’on appelle un « shoutout ». En français, ça veut dire que vous allez pouvoir mettre en avant quelqu’un, en l’occurrence un autre streamer, via une commande dans le chat. Donc si je vais dans mon chat et que je tape la commande « !so TomTom », j’aurai une petite animation avec l’avatar du streamer en question, son pseudo et sa chaîne Twitch. Une façon sympa de faire un petit clin d’oeil aux collègues qui passent de temps en temps sur vos lives pour appeler les gens à découvrir leur contenu. On peut régler la durée d’apparition du shoutout, changer le texte de la commande, l’animation, les couleurs du texte. notez que si vous voulez modifier la taille du texte, il faudra passer par l’éditeur et modifier un peu le CSS , notamment la valeur en pixels de l’attribut « font-size » de la div #DisplayName pour le nom du streamer, et de la div #twitch pour l’URL de la chaîne.

Personal pet
Ensuite voici un autre widget original, puisque vous allez pouvoir créer votre compagnon de stream. Ce compagnon pourra saluer les viewers qui écrivent un message pour la première fois dans le chat, mais aussi réagir aux followers, aux nouveaux Subs, aux hosts, etc. Alors il y aura un peu de configuration à faire et vous devrez trouver vos propres gifs pour les ajouter aux différentes variations d’animation possibles, mais une fois que vous aurez terminé, vous aurez un véritable élément interactif sur votre stream. Une courte notice est disponible en anglais, ce n’est pas excessivement compliqué à mettre en place, juste un peu long, mais je pense que ça peut être vraiment sympa si vous prenez le temps de faire les choses bien.

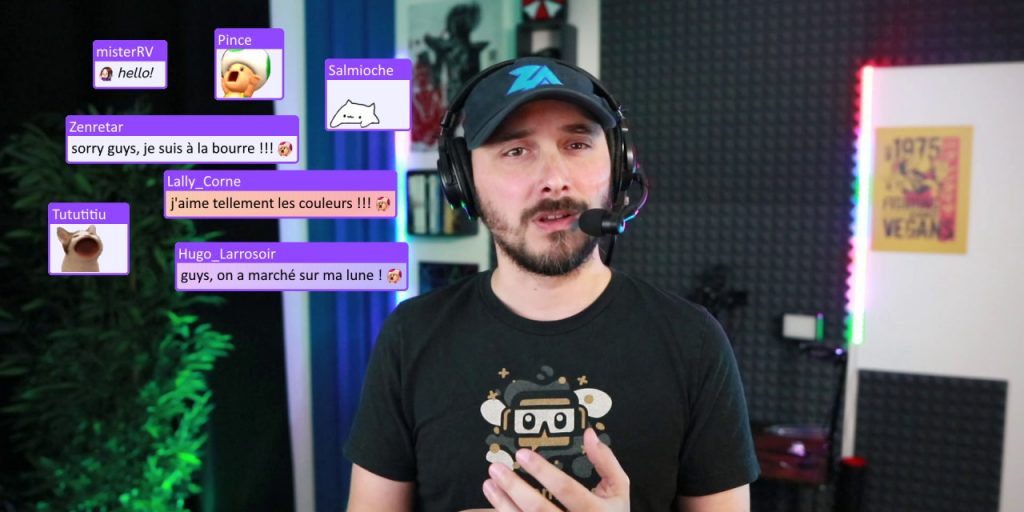
Dynamic Chat Bubbles
Et enfin on a le widget que vous attendez tous, celui que j’utilise pour mon chat Twitch depuis quelques temps maintenant, le chat qui pop sous forme de bulles ! Et sans surprise, il a fallu aller le chercher sur le Discord de StreamElements, là où plein de créateurs partagent leurs widgets. Si vous ne voulez pas le chercher, comme pour les précédents je vous mettrai ici un lien pour l’ajouter directement à vos overlays sur StreamElements.
Et donc là, eh bien pas grand-chose à dire, l’aperçu parle de lui-même, c’est un widget de chatbox modifié avec du CSS et du JavaScript personnalisé de telle sorte que chaque message envoyé sur votre chat sera affiché sous forme de petite bulle de dialogue qui va pop sur votre écran.
On peut régler la taille de la zone où apparaîtront les bulles, la taille des bulles, la taille du texte, la police, le style de la bulle, les couleurs, l’animation, le délai avant disparition du message… Bref, c’est assez complet, ce n’est pas très compliqué à mettre en place si on prend le temps de regarder les options une à une, et là pour le coup, vous pouvez être sûrs que ça plaira. D’ailleurs si j’ai fait cette vidéo aujourd’hui, c’est en grande partie pour vous présenter ce widget, car vous avez été très nombreux à me demander comment je faisais, plusieurs fois par stream on me posait la question. Eh bien maintenant, vous savez !

Support technique
La mise en place de ces widgets est relativement simple, mais si jamais vous galérez n’oubliez pas que vous pouvez rejoindre le Discord communautaire Zero Absolu Gaming, c’est 100 % gratuit et on vous répond dès qu’on peut. J’en profite pour vous pré-annoncer que, pour celles et ceux qui voudraient du support technique ou du coaching directement avec moi, vous pouvez désormais faire une réservation directement en ligne. Là pour le coup ce n’est pas gratuit, faut bien remplir l’assiette mais si ça vous intéresse vous pouvez jeter un œil aux services que je propose. Mais on aura l’occasion d’en reparler…
En tout cas, j’espère que cette vidéo vous aura plu, si c’est le cas vous pouvez laisser un petit pouce bleu, surtout n’oubliez pas de vous abonner à la chaîne, c’est aussi ça qui permet d’avoir du poids quand je vais voir un sponsor, et puis bon, la cloche, elle est là, vous savez quoi faire. Et sur ce, c’est la fin de cette vidéo, on se retrouve très vite pour la prochaine et d’ici-là… bon stream !
Crédit miniature : https://twitter.com/Zeneles

