Il est désormais possible d’utiliser des émoticônes animées sur Twitch sans avoir besoin d’extensions de navigateur comme BetterTTV ou FrankerFaceZ ! Donc si vous êtes partenaire ou affilié Twitch, vous avez jusqu’à 5 emplacements disponibles pour vous permettre d’en uploader. Mais où trouver des émotes animées ? Vous pouvez les animer directement sur Twitch, vous pouvez aussi en acheter, ou les faire vous-mêmes, je vais vous détailler chaque solution et on finira avec une tentative d’animation sur Photoshop.
Critères des émotes animées Twitch
Déjà juste un mot pour vous préciser que vous ne pourrez pas uploader n’importe quel GIF, il y a des restrictions pour ces nouvelles émotes animées :
- 112×112 px mini et 4096×4096 px maxi si vous utilisez le redimensionnement automatique, ce que je vous conseille de faire
- image au format carré
- taille de 512 ko, ou 1 Mo maxi si vous utilisez le redimensionnement automatique, voilà pourquoi je pense que c’est plus intéressant de l’utiliser
- 60 images max dans l’animation du GIF
- la miniature de l’émote sera la 1re image du GIF, mais il est possible d’utiliser une miniature custom, on y reviendra
Animer ses émotes sur Twitch
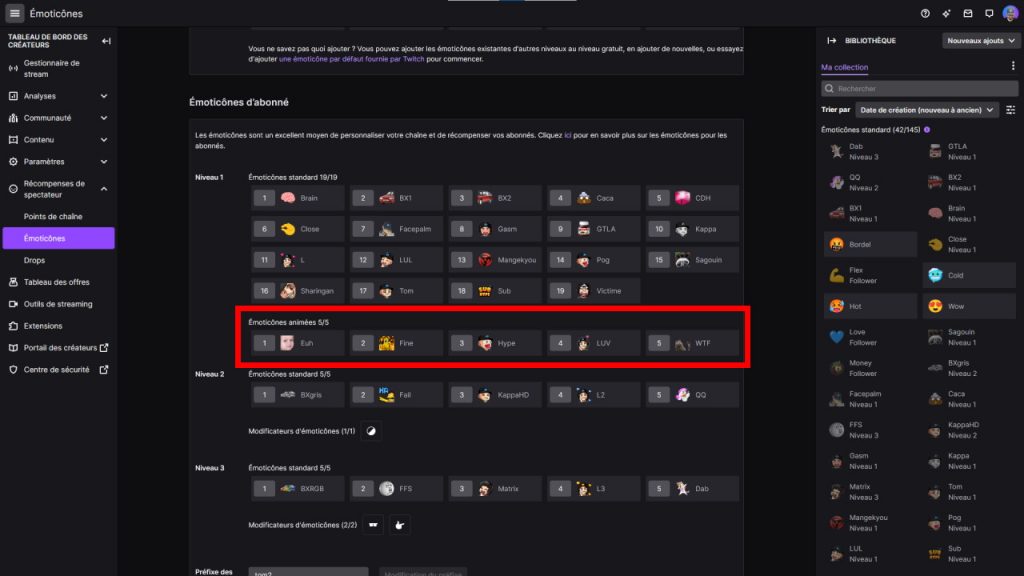
Je passe sur le fait que vous pouvez trouver des GIF assez facilement en faisant une recherche sur Google ou autre, là on va partir du principe que vous avez déjà quelques émotes classiques sur votre chaîne. Twitch propose donc d’animer vos émotes, pour ça il suffit d’aller dans votre tableau de bord → Récompenses des spectateurs → Émoticônes, et là vous pourrez voir une section réservées aux émotes animées.

À partir de là c’est très simple, cliquez sur un emplacement vide pour ajouter une émote, puis sur l’onglet « Animer facilement ». Uploadez une émote que vous voulez animer et il ne vous reste plus qu’à choisir l’animation ! Vous en avez 6 proposées par Twitch, chacune ayant son petit cachet. Mais par exemple pour une émote Pog, avec l’animation « secouer » on obtient une émote Hype plutôt sympa !
Donc vous n’avez qu’à jouer avec les animations proposées, entrez le nom de l’émote, validez, et vous aurez une émote animée disponible pour vos abonnés ! C’est aussi simple que ça.
Acheter des émotes animées
Deuxième option, si vous avez les moyens vous pouvez acheter des émotes animées, soit des toutes faites, soit des émotes sur mesure, ce qui sera évidemment un peu plus cher.
Et si vous cherchez des émotes sur mesure, vous pouvez essayer d’envoyer un message à l’équipe Own3d, ils proposent ce type de service pour les overlays, donc ça se tente. Pour ça, remplissez simplement le formulaire de contact et soumettez votre projet, mais encore une fois ça sera forcément plus cher qu’un pack déjà tout fait.
Animer une émote avec Photoshop
Et enfin, il existe toujours la solution de faire ses émotes animées soi-même. Alors ce n’est pas forcément intuitif et tout le monde n’a pas forcément les bons outils, mais je vais vous montrer comment faire avec Photoshop. Je précise que j’ai obtenu l’autorisation de modifier et animer cette émote par xPertiz, l’artiste qui l’a réalisée.

Donc déjà vous aurez besoin de votre émote en grand format, c’est quand même plus pratique pour travailler. Si votre graphiste vous a fourni l’émote en grande taille, c’est tout bon, sinon vous pouvez tenter un agrandissement avec un site comme letsenhance.io, ça donne de bons résultats même si ce n’est pas parfait, mais ça permettra de travailler l’animation confortablement et gardez bien en tête que l’émote sera redimensionnée par Twitch derrière en 112×112 px, donc les imperfections seront relativement lissées. Ou encore mieux, parfois le graphiste dispose du fichier avec plusieurs calques, un pour le personnage, un pour la main, pour les cœurs, les yeux… mais bon, nous on va essayer de se débrouiller sans.
Isoler les éléments à animer
Une fois qu’on a l’émote en grand format, on va simplement l’importer dans Photoshop. Et là eh bien on va isoler toutes les parties de l’émote qu’on veut animer. Donc pour mon exemple ici, je vais simplement découper les cœurs. Donc je prends l’outil de sélection lasso, je passe autour du 1er cœur, puis je vais dans le menu Calque → Nouveau → Calque par couper (Maj+Ctrl+J).
J’obtiens ainsi un calque avec uniquement mon cœur, et je vais répéter l’opération pour toutes les autres parties de l’émote que je veux animer. Donc au final sur cet exemple j’aurai le fond avec le personnage, et 3 calques comprenant chacun un cœur.
Combler les « trous » du calque inférieur
Si jamais je voulais animer la main, je répète le principe, pour ça je peux utiliser le lasso polygonal et faire le tour de la main, ce n’est pas très grave si la découpe n’est pas pixel perfect. Une fois que c’est fait, Maj+Ctrl+J pour créer un nouveau calque avec la sélection. Si je masque ce nouveau calque, on voit qu’il manque quelque chose en dessous, donc simplement je vais ajouter un calque sous mon personnage, et je vais tout simplement venir remplir en dessous avec de la couleur.
Donc je prends l’outil pinceau, je reste appuyé sur Alt pour sélectionner la couleur la plus proche, je vais réduire la dureté du pinceau et si je reste à nouveau appuyé sur Alt avec le bouton droit de la souris enfoncé, je peux faire varier la taille du pinceau, donc maintenant je peux remplir avec de la couleur.
Une fois que c’est terminé, je refais la même chose sur le calque de mon personnage, pour avoir quelque chose de plus propre sans que ça ait besoin d’être parfait, et je vais terminer en vérifiant chaque calque, afin de voir s’il ne manque pas un coup de pinceau. Donc voilà comment je ferais si je voulais animer la main, mais pour simplifier l’exemple on va juste se contenter des cœurs.
Animer les éléments
Il va maintenant falloir animer les calques, donc première chose à faire, c’est de transformer chaque calque en objet dynamique, donc pour chaque calque, clic droit → Convertir en objet dynamique, c’est important. Ensuite c’est possible que vous ayez déjà la section de montage dans la partie inférieure de Photoshop, si vous ne l’avez pas, allez dans le menu Fenêtre → Montage. Et dans la section appropriée en bas, je vais choisir « Créer un montage vidéo ». Là je peux ajuster la durée de l’animation en bougeant le petit curseur, là je vais régler sur 2 secondes, ça sera suffisant et ça permettra de rester dans la limite des 60 images imposée par Twitch. J’en profite pour ramener tout à 2 secondes.
Et je vais commencer avec l’animation du premier cœur, donc je déplie le calque 1, et je vais cliquer sur le petit chronomètre à côté de « Transformation ». Ça va ajouter une image de référence au début de l’animation, je vais à la fin et j’en ajoute une autre en cliquant sur le petit losange. Je vérifie bien que mon curseur est sur le losange et que mon losange est jaune, et là je vais pouvoir utiliser l’outil de déplacement et afficher les options de transformation grâce à un petit bouton dans la barre du haut.
Du coup je peux amener mon cœur en dehors de l’image. Là déjà vous voyez que si je déplace le curseur sur la ligne de temps, j’ai déjà une animation, donc je pense que vous voyez où je veux en venir. Alors je reviens sur la première frame, je clique bien sur le losange pour qu’il soit jaune, et je redéplace mon cœur cette fois-ci tout en bas. Si je joue l’animation, vous voyez maintenant le cœur qui semble flotter.
Finitions
Après ce n’est qu’une question de finitions, je peux éventuellement ajouter d’autres images clés pour peaufiner l’animation : déplacer légèrement le cœur, lui faire faire une petite rotation, le faire grossir, rétrécir… Au final, je peux avoir une petite animation sympathique assez facilement. Et ensuite, eh bien je répète l’opération avec les deux autres cœurs. Et voilà ce que ça donne avec tous les cœurs animés, j’en ai profité pour animer un peu la main et le personnage, et vous pouvez voir que j’ai ajouté plusieurs images clés pour avoir quelque chose de propre. Remarquez aussi qu’on ne voit presque pas que c’est moi qui ai comblé le vide sous la main, donc je le répète ici mais vous n’avez pas besoin de faire une découpe au millimètre vu la taille finale de l’émote.

Export au format GIF
Il ne me reste plus qu’à sauvegarder mon animation pour en faire un GIF. Donc je vais dans le menu Fichier → Exportation → Enregistrer pour le Web (hérité). Au niveau des options, après en avoir testé plusieurs, j’ai retenu le paramètre prédéfini « GIF 128 Non tramé », je redimensionne bien mon émote en 112×112 px et je choisis de jouer l’animation en boucle en sélectionnant « Toujours ». Maintenant je n’ai plus qu’à aller sur Twitch pour uploader mon émote, je la renomme, et désormais tous mes abonnés pourront l’utiliser !
Autres méthodes d’animation
Si vous voulez tenter l’expérience et animer vous-mêmes vos émotes, il existe d’autres méthodes que Photoshop. Vous pouvez tenter avec After Effects et son outil « Coin marionnette » qui permet de faire des animations assez facilement, si ça vous intéresse voici une vidéo qui explique comment faire. Ou vous pouvez plus simplement utiliser un logiciel de montage vidéo et faire un export au format GIF. Le tout sera de bien séparer les éléments à animer au préalable, mais pour ça pas besoin de Photoshop, ça peut même se faire avec PaintNET, qui est gratuit je le rappelle.
Conclusion
Donc si vous êtes motivés, essayez de tout faire vous-mêmes, c’est toujours sympa à faire même s’il faut avoir le temps. Au pire, vous pouvez utiliser les animations prédéfinies par Twitch, c’est simple et rapide et ça peut suffire pour démarrer. Et enfin, vous pourrez toujours trouver un graphiste pour vous faire des émotes animées au besoin ou acheter un pack chez Own3d, au moins vous serez sûrs d’avoir quelque chose de qualitatif sans vous prendre la tête.
En tout cas j’espère que cette vidéo vous aura plu, si vous avez des questions supplémentaires n’hésitez pas à venir me les poser dès que je suis en live sur Twitch, y compris lors des émissions d’analyse de chaîne du dimanche, et pour les questions plus techniques, n’oubliez pas que vous pouvez rejoindre le Discord communautaire Zero Absolu Gaming, lisez bien les règles pour débloquer les salons d’aide et on vous répondra le plus vite possible. Sur ce, c’est la fin de cette vidéo, on se retrouve très vite pour la prochaine et d’ici-là… bon stream.
Crédit miniature : https://twitter.com/Zeneles


