Vous voulez streamer en utilisant l’application Streamlabs ? Vous vous demandez comment on fait pour mettre la webcam par-dessus le jeu, comment on fait pour ajouter un cadre autour ou comment on fait pour créer un écran qui indique que le live va bientôt commencer ? Réponses dans ce tutoriel simple pour Streamlabs Desktop, anciennement Streamlabs OBS, qui s’adresse donc aux débutants.
Qu’est-ce qu’un overlay ?
Alors on va voir comment créer nos premières scènes sur l’appli Streamlabs et vous avez peut-être déjà entendu le terme « overlay », mais qu’est-ce qu’un overlay ? Ce sont tous les éléments qu’on va superposer au contenu principal. Par exemple, si vous streamez du jeu vidéo sur Twitch, tout ce qu’il y aura par-dessus (webcam et son cadre, alertes de stream, etc), tout cela fait partie de l’overlay. C’est comme les calques sur Photoshop, et on peut ajouter autant de couches qu’on veut en ajoutant autant de sources sur OBS.

Et par extension on appelle souvent overlay les ensembles qu’on peut trouver ou acheter en ligne, qui contiennent des cadres de webcam, des écrans de début et de fin de stream, des écrans de pause… Pour les besoins de cette vidéo, j’ai acheté un pack sur la boutique Own3d, et du coup je l’ai mis sur mon bureau Windows et je vais vous montrer comment l’installer, le principe sera le même pour n’importe quel overlay.
Créer une scène sur Streamlabs
Une fois qu’on a téléchargé et installé Streamlabs Desktop, on va pouvoir l’ouvrir et on aura cette interface, qui est celle par défaut, avec l’aperçu, qui est noir pour l’instant, c’est normal, et les docks dans la partie basse.

On va se concentrer sur les scènes et les sources, et on va créer notre première scène, la scène de début du stream. Première chose à faire pour que ce soit plus pratique, on va faire un clic droit sur la scène de base et la renommer en « Début » par exemple.
Ajouter un fond animé
Ensuite on va ajouter une première source qui va servir de fond pour la scène.
- Cliquer sur le « + » dans le dock « Sources ».
- Choisir « Fichier multimédia », cliquez sur « Ajouter une source », la renommer au besoin et cliquer à nouveau sur « Ajouter une source ».
- Dans la fenêtre qui s’ouvre, cliquer sur « Parcourir » et aller chercher le dossier téléchargé sur la boutique Own3d, dans cet exemple c’est sur le bureau Windows.
- Une fois dans le dossier, aller dans le répertoire « Files », puis « Animated Intermission Banner », et enfin choisir le fichier vidéo « Rodan-intermission-starting.webm ».
NB : il existe aussi une version vierge avec le suffixe « blank » qui ne comporte pas les réseaux sociaux. - Sélectionner le fichier et valider.
- Cocher la case « Lire en boucle » pour que l’animation soit jouée en boucle, cliquer sur Fermer.
Et voilà, on a le fond animé pour notre scène de début du stream. On en profite pour cliquer sur le petit cadenas afin de verrouiller la source, ça permet d’éviter de la déplacer sans le vouloir.
Ajouter une source texte
Pour l’exemple on a pris la version avec les réseaux sociaux, donc il va falloir les ajouter avec du texte.
- Cliquer sur le « + » pour ajouter une source.
- Choisir « Texte (GDI+) », valider, la renommer en « instagram » par exemple, valider.
- Taper son texte, dans cet exemple « zeroabsolugaming ».
- On peut modifier la police en cliquant sur « Famille de police » et en choisir une.
NB : des polices sont incluses dans le pack Rodan pris pour l’exemple, pour les installer il suffit d’aller dans le répertoire du pack → Quick Start → Fonts → sélectionner toutes les polices en maintenant le clic gauche de la souris → clic droit → Installer pour tous les utilisateurs. Il faudra ensuite fermer et relancer OBS pour que les nouvelles polices soient prises en compte.
- Choisir une taille de 72 ou plus.
NB : on prend une taille relativement grande quitte à réduire ensuite la taille de la source, ça permet d’éviter le flou sur les contours du texte. - On peut faire d’autres réglages : couleur, opacité, couleur d’arrière-plan… On veut simplement une écriture noire, donc on choisit le noir, et on valide.
- On peut déplacer la source en restant cliqué dessus et l’amener dans la case Instagram, puis la redimensionner au besoin.
NB : pour un placement plus précis, quand la source est sélectionnée et qu’on voit les bords verts, on peut utiliser les flèches du clavier pour déplacer la source à l’écran. - Répéter l’opération avec les deux autres réseaux sociaux, en reprenant l’étape 1.
Et voilà le résultat final avec le texte par-dessus le fond animé. Pensez bien à verrouiller vos sources pour éviter de les déplacer par inadvertance.

Scènes de pause et de fin
Dans la foulée, on va faire la scène de pause et la scène de fin. Mais plutôt que de tout refaire, on va gagner du temps. Je vais donc faire un clic droit sur ma scène « Début » et cliquer sur « Dupliquer », je vais alors nommer cette nouvelle scène « Pause » par exemple. Et là vous voyez qu’on a une copie parfaite de la scène de début. On va garder tous les textes et juste supprimer le fond qui correspond au démarrage du stream, puis ajouter une nouvelle source Ficher mutimédia, c’est important, et cette fois-ci aller chercher le fichier « Rodan-intermission-pause.webm », sans oublier de cocher la case « Lire en boucle », on valide… Et là on va simplement rester cliqué sur le nom de la source et la positionner tout en bas de la liste pour la faire passer à l’arrière-plan. Et voilà, on a déjà fait une 2e scène.
On peut faire exactement la même chose avec la 3e, je duplique la scène « Début », je la renomme en « Fin ». Je supprime le fond animé, j’ajoute une nouvelle source Fichier multimédia, je sélectionne « Rodan-intermission-ending.webm », je coche « Lire en boucle », je valide, je descends ma source en bas de la liste… Et hop, une nouvelle scène pour un total de 3.

Créer une scène Just Chatting
On va passer à la création de la 4e scène, qui sera la scène de discussion. Pour cette scène, on va utiliser un widget qui permettra d’afficher le chat de notre chaîne Twitch. Mais on va faire dans l’ordre et créer notre nouvelle scène de discussion.
- Cliquer sur le « + » du dock Scènes pour créer une nouvelle scène, la nommer « Discussion ».
- Cliquer sur le « + » du dock Sources, choisir « Fichier multimédia », la renommer éventuellement.
- Cliquer sur le bouton « Parcourir », aller dans le dossier « Animated Talking Banner » et choisir un fond animé pour la scène.
NB : il y a 4 version différentes, avec ou sans webcam et avec ou sans réseaux sociaux, pour l’exemple on va prendre la version basique « Rodan-talking-banner-v2-blank.webm ». - Cocher la case « Lire en boucle » pour répéter l’animation, valider, verrouiller avec le cadenas.
Et voilà déjà pour le fond, il nous reste à ajouter la webcam et le chat.
Ajouter une webcam
Pour ajouter la webcam, vérifiez évidemment qu’elle est bien branchée sur l’ordi, ensuite on pourra l’ajouter comme une simple source.
1. Ajouter une source « Dispositif de capture vidéo », la renommer en « webcam ».
2. Dans la fenêtre qui s’ouvre, dans la liste déroulante « Périphérique », choisir sa webcam.
3. Déplacer la webcam et la redimensionner pour qu’elle corresponde à son cadre.
4. Verrouiller la source.
5. Dans la liste des sources, glisser/déposer la source webcam en dessous de l’overlay.
Ajouter le chat Twitch
Il reste à ajouter le chat Twitch, pour ça on va connecter notre compte Twitch à l’appli Streamlabs via le bouton de connexion en bas à gauche. On s’identifie avec Twitch, ça ouvrira le navigateur et il faudra donner les autorisations requises, on aura ainsi accès à plein d’outils et de widgets directement depuis l’application Streamlabs.

- Ajouter une nouvelle source, descendre dans la section Widgets désormais visible et choisir la source « Fenêtre de chat », puis valider deux fois.
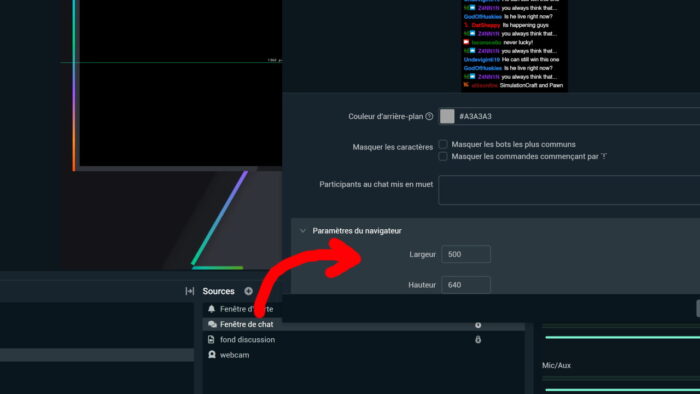
- On peut régler les options pour modifier l’apparence du chat au besoin.
- Descendre et dérouler la section « Paramètres du navigateur » afin de redimensionner la source (variable selon les overlays, ici 500 x 640) et la déplacer dans le cadre dédié au chat.
- Verrouiller la source.

Maintenant, quand on écrira dans le chat de votre chaîne Twitch, les messages seront affichés sur l’overlay. Et rappelez-vous que pour modifier l’apparence du chat, on passera par les propriétés de la source. On peut régler la police, la taille du texte, la couleur, le délai d’apparition des messages, choisir un style prédéfini… Je vous laisse regarder par vous-mêmes. En tout cas voilà pour cette 4e scène, une scène de discussion sympa entre deux parties ou en début de stream pour discuter avec les viewers.
Créer une scène de jeu
Il ne nous reste plus qu’à créer la scène principale, la scène de jeu. Donc même procédure, on clique sur le « + » du dock Scènes pour créer une nouvelle scène qu’on peut nommer « Jeu », et on va la remplir avec plusieurs sources, dont le jeu évidemment.
Ajouter une capture de jeu
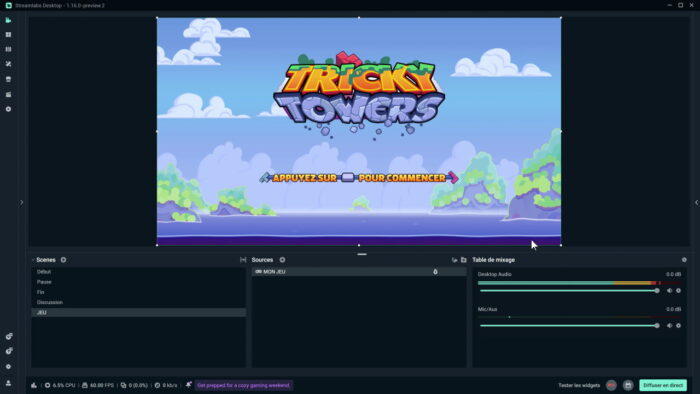
Pour ajouter une capture de jeu, il suffit d’ajouter la bonne source, et en parallèle on va donc lancer un jeu afin qu’il soit détecté par l’appli Streamlabs. Dans cet exemple, j’ai lancé le jeu Tricky Towers, et je peux ensuite revenir sur l’appli Streamlabs.
- Cliquer sur le « + » du dock Sources.
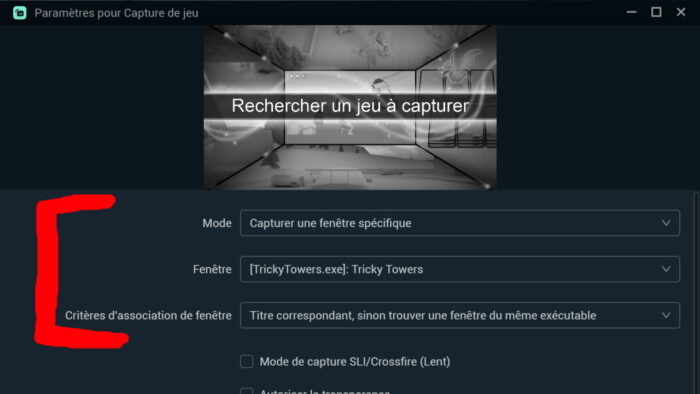
- Choisir une source « Capture de jeu », la nommer « jeu », valider.
- Si le jeu est bien lancé en plein écran, avec les réglages par défaut il devrait être capté par OBS au bout de quelques secondes.
NB : parfois ça ne fonctionne pas et il peut être nécessaire de changer de mode de capture.
NB : par ailleurs, certains jeux nécessitent de lancer Streamlabs en mode administrateur. - Valider et redimensionner la source si besoin, cela dépend de la résolution de votre écran.
- Verrouiller la source.

Ajouter un cadre de cam
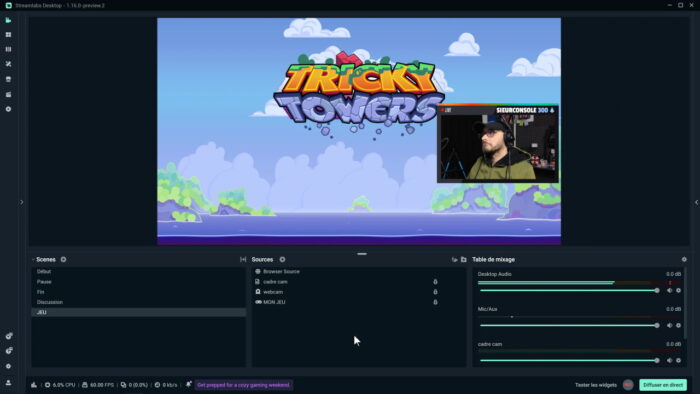
On va également ajouter notre webcam avec un cadre, dans notre exemple le cadre est fourni avec l’overlay acheté chez Own3d.
- Cliquer sur le « + » du dock Sources.
- Choisir « Fichier multimédia », cocher « Ajouter plutôt une nouvelle source », renommer la source en « cadre cam » par exemple, valider.
- Cliquer sur le bouton « Parcourir », aller dans le dossier « Animated-Webcam-Overlay » et choisir un cadre pour la webcam.
NB : dans cet exemple il y a 6 versions différentes, 3 standard, 3 pour fond vert, on va retenir un cadre simple, à savoir « Rodan-webcam-blank.webm ». - Cocher la case « Lire en boucle », valider et verrouiller la source.
Ajouter la webcam
Et voilà pour le cadre, maintenant on va ajouter la webcam à nouveau puisqu’on l’a déjà ajoutée dans la scène de discussion.
- Cliquer sur le « + » dans le dock Sources.
- Choisir la source « Dispositif de capture vidéo ».
- Dans la section « Ajouter une source existante », sélectionner la webcam et valider.
- La redimensionner en glissant les bords verts pour la faire correspondre à son cadre, puis la verrouiller.
- Dans la liste des sources, glisser/déposer la webcam sous son cadre.
Ajouter un widget
Attendez avant de tout déplacer, on va ajouter une autre source. On va en effet afficher le nom du dernier follower et du dernier abonné à la chaîne, là encore grâce à un petit widget, mais cette fois on va passer par le site StreamElements.
- Cliquer sur le lien du widget.
- S’identifier avec Twitch.
- Sous le widget « Alpha Rotating Feed », cliquer sur les trois petits points, puis « Copy URL ».
- De retour sur OBS, cliquer sur le « + » dans le dock Sources.
- Choisir une source « Source du navigateur », la renommer éventuellement.
- Dans les propriétés de la source, dans le champ URL, coller l’URL du widget.
- Redimensionner et déplacer la source au besoin pour l’amener sur le cadre de la webcam.
- Une fois la source placée, la verrouiller.

Grouper des sources
Maintenant on a tout, donc la petite astuce finale consiste à regrouper certaines sources, ça permet de tout déplacer d’un bloc, c’est pratique pour la cam et son cadre par exemple. Sur l’appli Streamlabs :
- Maintenir la touche Ctrl du clavier et sélectionner les trois sources correspondant à la webcam, à son cadre et au widget StreamElements.
- Faire un clic droit → Group → Regrouper dans un dossier, renommer le groupe, déverrouiller.
Ainsi, on pourra déplacer l’ensemble et adapter le placement de la webcam en fonction du jeu auquel on jouera en stream, c’est quand même plus pratique.
Ajouter des alertes
Il restera ensuite à ajouter des alertes de stream, vous avez déjà dû voir ça, quand quelqu’un suit une chaîne par exemple, il y a un petit message qui apparaît à l’écran pour le remercier. Pour ça on peut ajouter directement une nouvelle source « Fenêtre d’alerte » et tout régler directement depuis l’appli Streamlabs, ou deuxième solution, on peut utiliser les alertes proposées par Twitch via une source Navigateur, et tout cela est expliqué dans la vidéo qui détaille comment ajouter des alertes Twitch.
Aller plus loin…
Au final, c’est relativement simple de créer des scènes sur Streamlabs Desktop. Si vous avez des questions sur le streaming, je suis dispo sur Twitch de temps en temps ou sur le Discord d’entraide Zero Absolu Gaming, qui compte plus de 5000 membres. Mais surtout, il va maintenant falloir régler et paramétrer Streamlabs pour streamer correctement. Pour ça, je peux vous proposer de consulter les meilleurs réglages pour Streamlabs Desktop pour aller à l’essentiel, ou vous pouvez regarder le tutoriel Streamlabs Desktop avancé tout juste mis à jour, si vous voulez plutôt comprendre à quoi servent les options.
Crédit miniature : https://twitter.com/Zeneles


